Did you know that users’ will spend 10 seconds or less deciding whether a web page is worthy of staying on or not? Users are extremely skeptical, and if the content is not visually stimulating or interesting you will lose them within seconds. Even if the website passes this initial 10-second judgment, you still only have about 20 seconds to retain your viewers’ interest with your content. So how do you stop viewers from leaving your website and inspire them to explore your website? Have a unique web design full of colorful, invigorating imagery to capture the readers’ interest. Out of the millions of images out there, which one should you choose?
Here are a few tips that might make choosing your image a little less daunting:
1. Show Instead of Tell
Instead of bombarding your users with information, use your images to creatively tell your company’s story. The brand Chanel is notorious for its rich history in Parisian fashion, founded by none other than Gabrielle ‘Coco’ Chanel. The website channels its energy towards the history of the brand through scrolling graphics and design rather than explicitly sell its products. Below details a photo of Gabrielle and on the left it is obvious that this is just one of twelve chapters detailing the history of the Chanel brand. If you were to click through each chapter or simply let the images scroll, the narrative of the company would be told through brilliant black and white imagery.
Don’t be shy with your creativity and uniqueness. Users will be drawn to stimulating imagery and design. A wonderful example of this concept comes from Finlandia, a vodka brand native to Finland. The specialty drinks showcased envelop consumers’ senses with crisp images of ice cubes floating in a colorful, fruity paradise. Each of the graphic blocks holds a recipe that awaits conception when the consumer simply scrolls over the image. This website exudes a certain level of elegance and class that is strictly unique to their brand and executes a creative edge to entice the potential customer to delve deeper into their site.
The imagery chosen for your site should be relevant to your actual brand. Any content put onto the site should relate directly back to the purpose of the company. Godiva does a great job of integrating its brand’s identity as being Belgian chocolate connoisseurs with a stimulating visual experience. Instead of simply selling plain chocolates online, each chocolate is arranged to get the company’s consumers’ salivating and ordering the deliciously wrapped treats. Godiva’s website is an experience full of delicious recipes, beautiful seasonal chocolates, classic collections and stunning graphics with every aspect relating back to the company’s brand identity. When you think Godiva, you think chocolate and that’s how it should be.
Use imagery that sparks conversation surrounding the image. Furthermore, capture beauty, emotion, romance, or some other powerful ethos that will enchant the minds of viewers and evoke their curiosity to explore the rest of the site. A retail company that does this well is Anthropologie, which constantly uses bright and colorful visuals to showcase the newest designs and trends with a storybook feel. Anthropologie headed to Rajasthan, India’s largest state, for their Spring 2015 look book and enchanted consumers with beautiful palaces and fields of flowers. Anthropologie’s indie clothing may not be for everyone, but it’s hard to deny the appeal of the clothing in these photos.
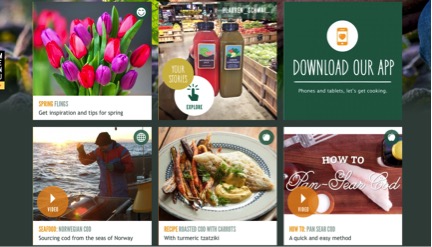
Ultimately, producing an image that prompts followers to take action is what takes a regular image from simly improving the web design to providing visual content marketing for your site. Whole Foods dedicates its site to an assortment of calls to action from exploring the company’s blog to viewing various videos demonstrating cooking techniques. The vibrant colors and mouthwatering foods in each block entice consumers to watch the videos and read the blog posts for savory cooking tips, ultimately pushing customers to the store to buy Whole Foods’ delectable selection of groceries.
Images serve to enhance the web design of your site as well as aid in visual content marketing by giving viewers imaginative imagery that excites and stimulates their senses. If you follow these five steps of showing not telling, being creative and unique, ensuring brand relevance, evoking power and finally, having a call to action, then you will most definitely retain the interest of your website viewer for more than 10 seconds. For additional information on the topics of web design or imagery, check out articles by Mahnoor Mirza or Anthony Gaenzle for wonderful advice and profound insight.






 One of the users I follow, a woman named
One of the users I follow, a woman named